
Атрибуты содержат дополнительную информацию об элементе или теге, а также изменяют их. Большинство атрибутов имеют значения; значение изменяет атрибут.
В этом примере значение атрибута "center" указывает на то, что содержание элемента <p> должно быть выровнено по центру:


В качестве примера, давайте добавим в HTML-документ горизонтальную линию шириной в 50 пикселей.
Для этого нам понадобится атрибут ширины:
Результат:

Ширина элемента также может быть определена в процентах:
Результат:


Атрибут выравнивания указывает на то, как текст будет выровнен в документе.
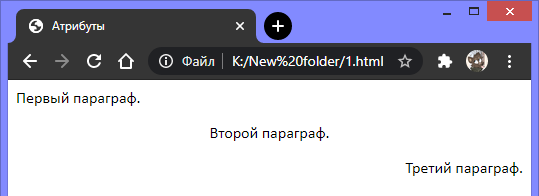
В приведённом ниже примере первый параграф текста будет выровнен по левому краю страницы, а второй – по центру, а третий – по правому краю.
Результат: