
Цвет в HTML задаётся с помощью шестнадцатеричного кода.
Цифры шестнадцатеричной системы счисления: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F.
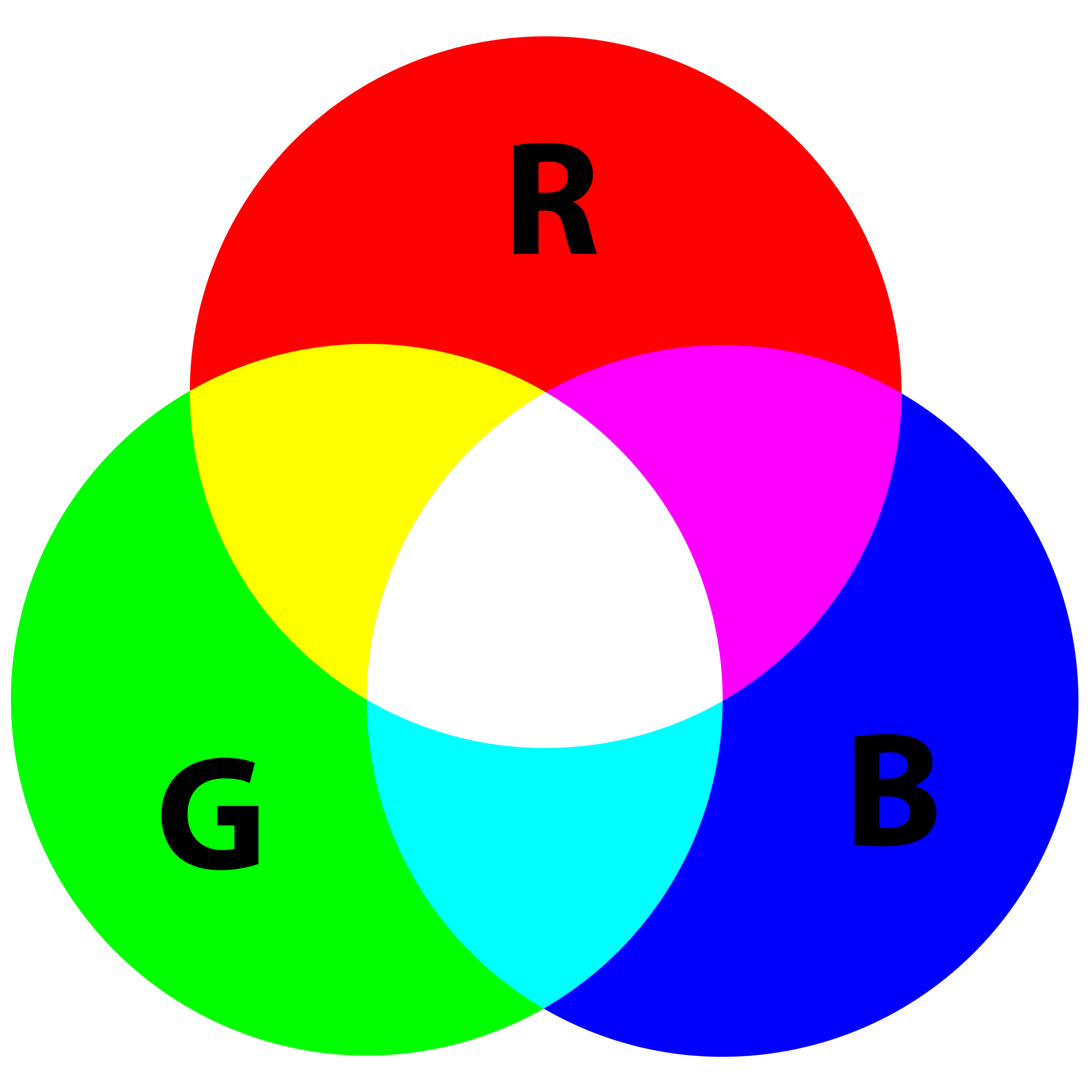
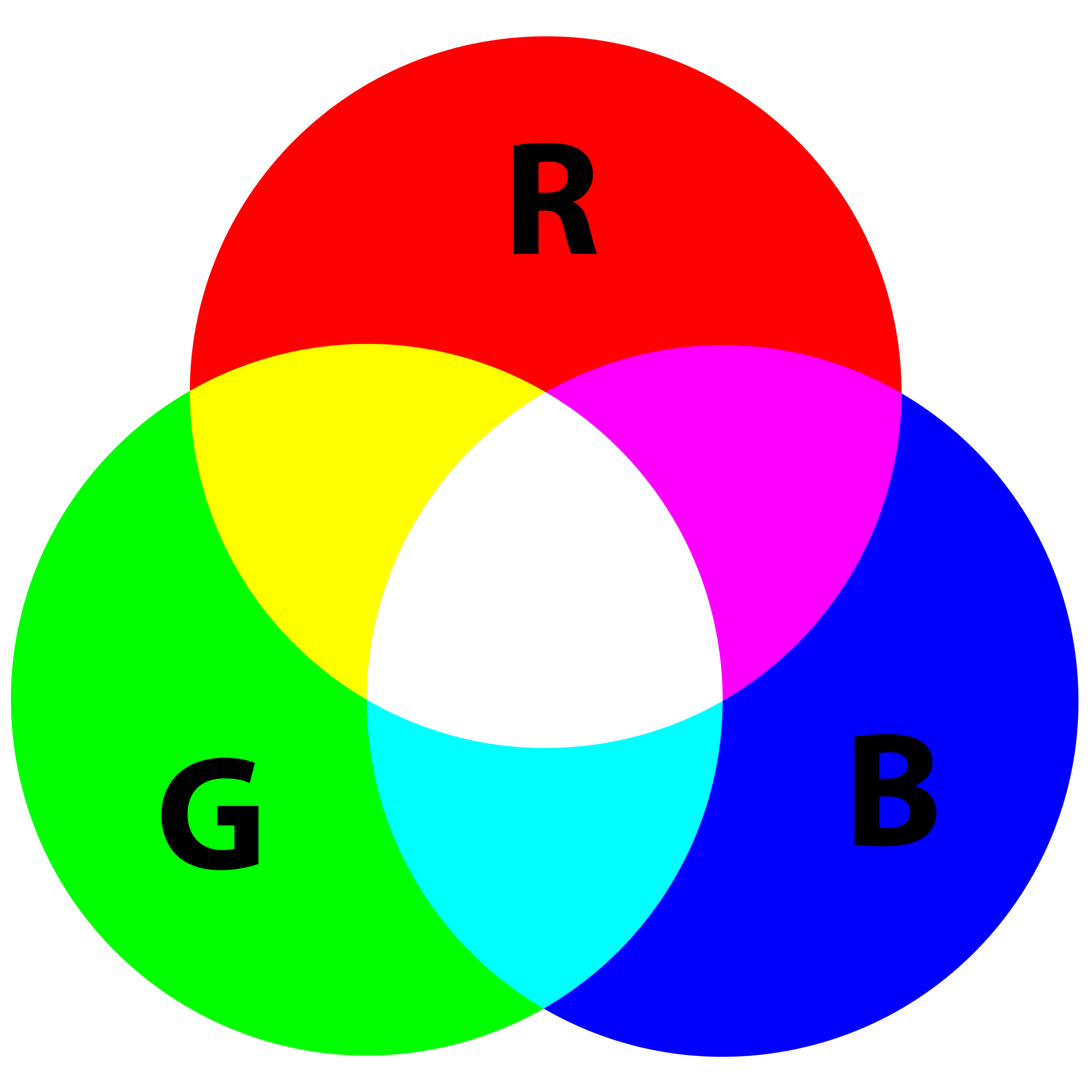
Любой цвет – это комбинация красного, зелёного и синего цветов (отсюда RGB, от англ. Red, Green, Blue).
Шестнадцатеричный код цвета состоит из символа решётки (#), за которым следуют три или шесть 16-ричных символов.
На рисунке ниже Вы можете увидеть классическую цветовую модель RGB, на которой можно заметить, что в местах, где круги накладываются друг на друга, образуются новые цвета:


Атрибут bgcolor используется для изменения цвета фона веб-страницы.
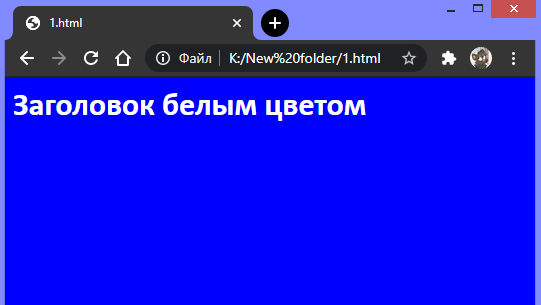
В этом примере мы сделаем синий фон с белым заголовком:
Результат: