Формы в HTML используются для сбора информации от пользователя.
Формы создаются с помощью элемента <form>.
Атрибут action указывает на веб-страницу, которая должна загрузиться после отправки формы пользователем.

Атрибут method указывает на метод HTTP-запроса (GET или POST), который будет использоваться при отправке формы.

Тег <input> используется для создания интерактивных элементов управления в веб-формах для получения данных от пользователя.
Вся информация, необходимая браузеру для обработки, содержится непосредственно в теге <input> и задаётся с помощью различных атрибутов.

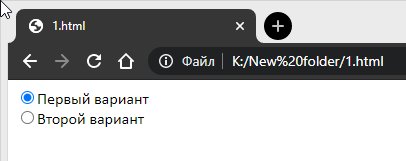
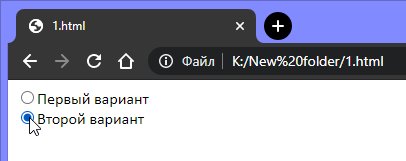
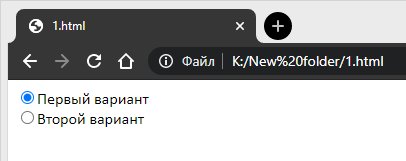
Для примера создадим форму с двумя кнопками типа radio и зададим обоим имя variants:
Результат:


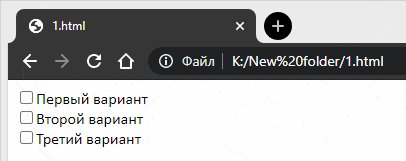
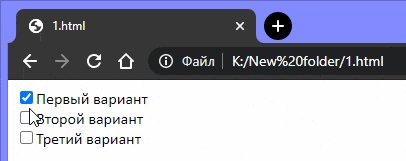
Если же Вам нужно сделать множественный выбор, то вместо radio следует использовать тип checkbox:
Результат:

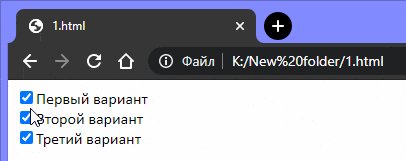
При нажатии кнопки отправки, форма отправляется атрибуту action:
Результат: