
HTML5 привносит много новых возможностей и совершенствований в технологию веб-форм.
С целью повышения удобства просмотра веб-страниц были разработаны и добавлены новые атрибуты и способы ввода данных.
Синтаксис веб-форм в HTML5 такой же, какой был и в HTML4:

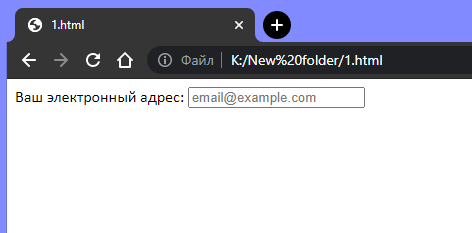
В HTML5 появился новый атрибут заполнителя placeholder. В элементах <input> и <textarea> этот атрибут содержит подсказку для пользователя о том, какая информация может быть введена в данное поле.
Результат:

Атрибут autofocus ставит курсор в нужное поле ввода, когда форма загрузится:
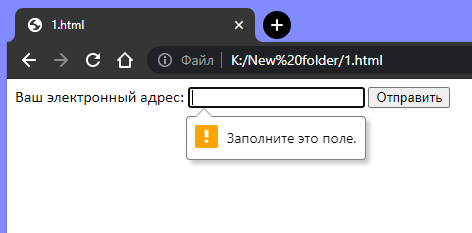
Атрибут required указывает браузеру, что заполнение формы необходимо:
Результат:

Атрибут autocomplete используется для автозаполнения формы браузером в зависимости от последних введённых пользователем данных.
В HTML5 добавлены новые поля ввода input type:
Новые атрибуты полей ввода в HTML5:
